网页埋点说明
一、配置环境
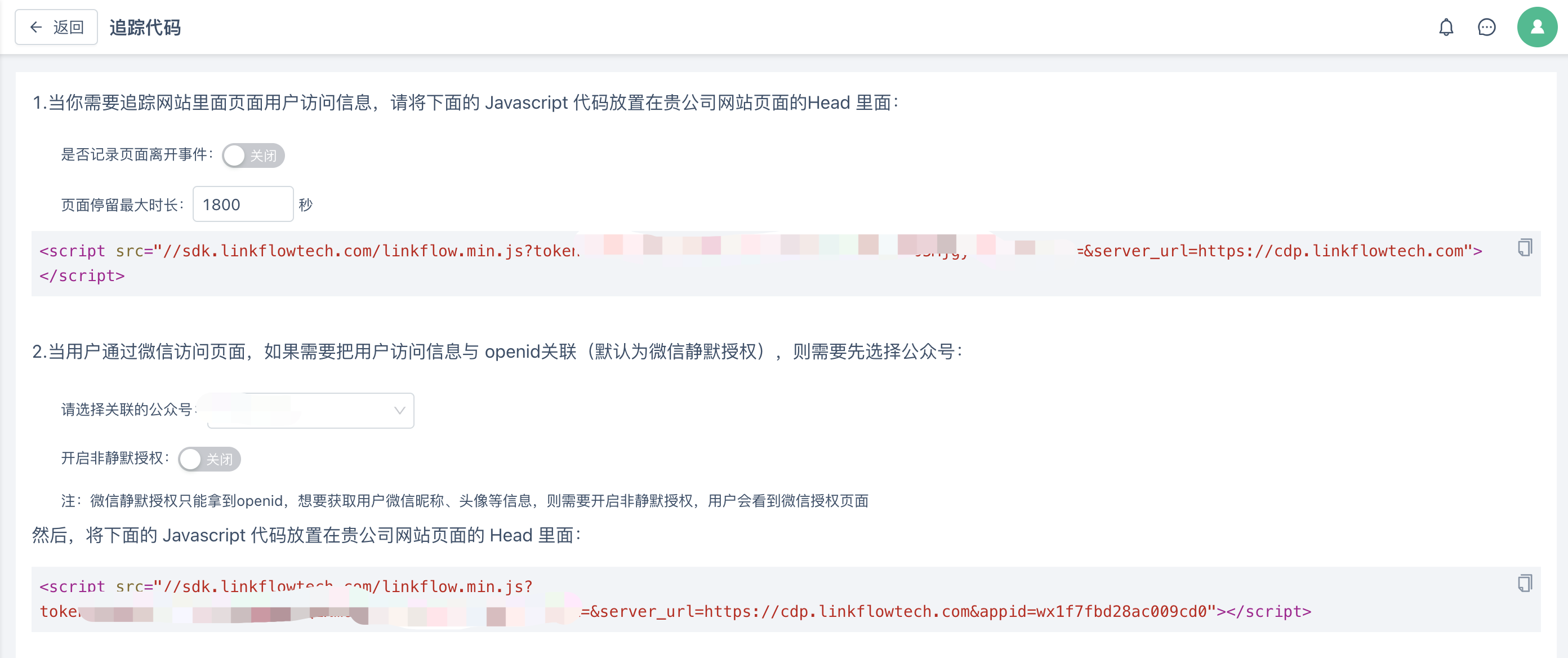
1、获取JS 代码(示例)
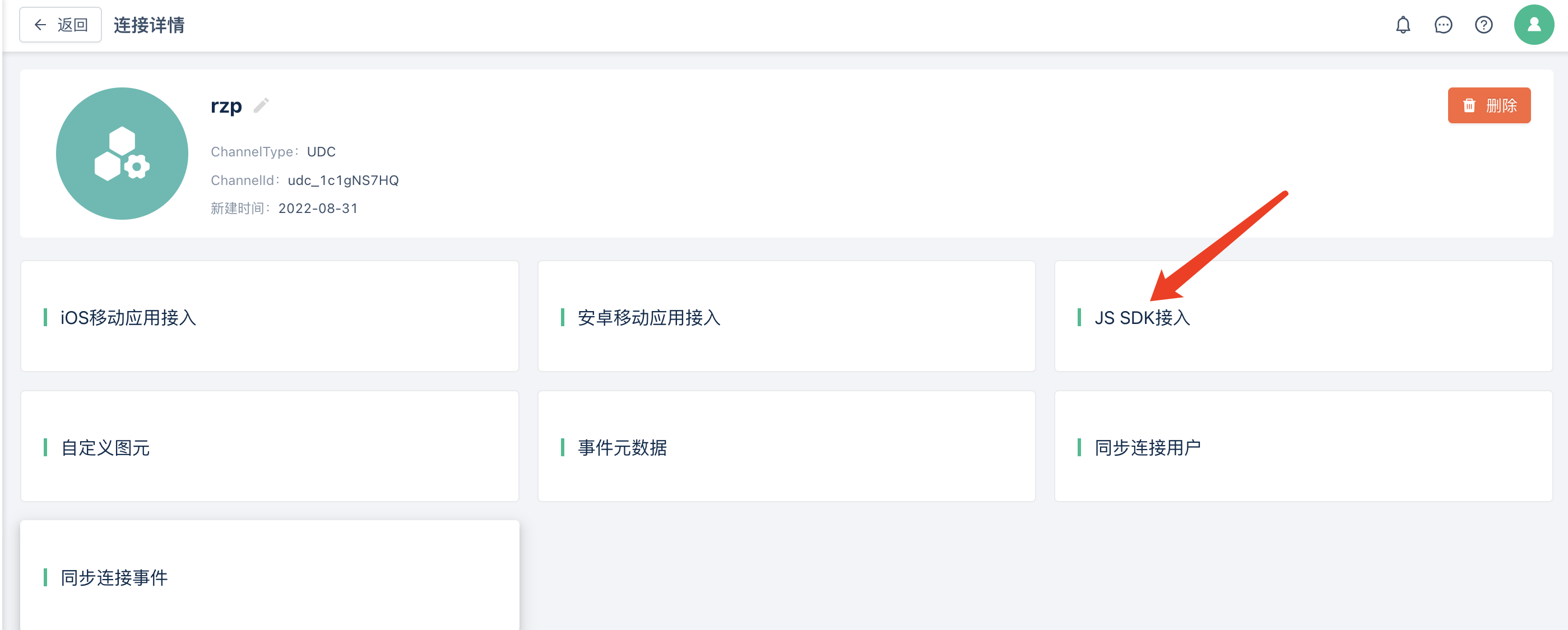
路径:【连接管理】>选择已新建的自定义连接>【JS SDK接入】>【追踪代码】
注:勾选页面离开事件以及开启非静默授权会影响url的参数拼接,按实际业务要求勾选
2、调用JS代码
setup只能被调用1次。
A. SDK实例的setup方法调用
加载 js-sdk
linkflow.setup({
name: 'xxx',
token: 'xxx',
cid_type: 'xxx',
server_url: 'xxx',
_id_share: false,
wechat_auth: {
appid: 'appid',
scope: 'snsapi_userinfo'
},
auto_track: {
page_show: true,
page_leave: true,
page_leave_max_duration: 300
}
});
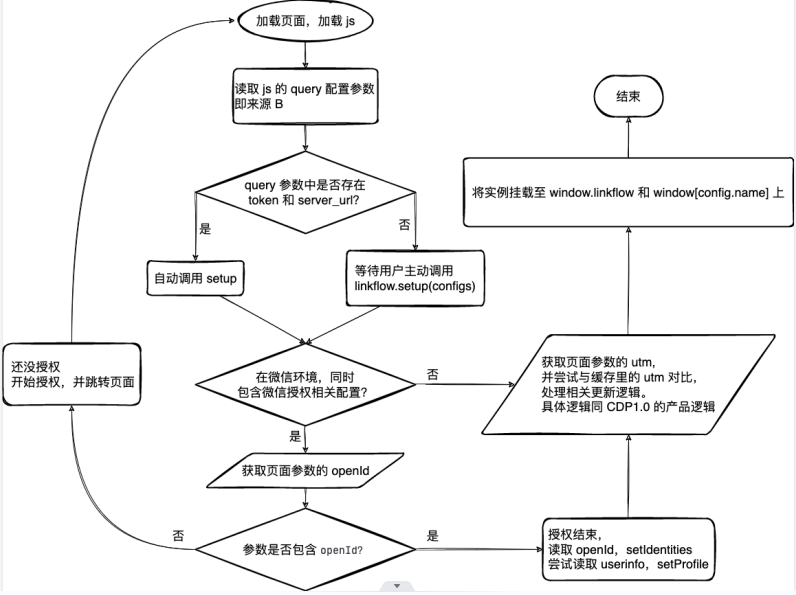
B. linkflow.min.js 的脚本参数
异步加载
<!DOCTYPE html>
<html>
<head>
<!-- 追踪代码: -->
<script src="//sdk.linkflowtech.com/linkflow.min.js?token=xxx&server_url=xxx&name=xxx&appid=xxx&scope=snsapi_userinfo&atrk_pl=1&atrk_pl_mxd=300&cidt='xxx'&_id_share=0"></script>
</head>
<body></body>
</html>
参数 | 类型 | 是否必填 | 配置来源 | 说明 |
|---|---|---|---|---|
| token | string | 是 | A, B: token | 用于识别埋点渠道 |
| server_url | string | 是 | A, B: server_url | 埋点数据收集的后端服务器地址,默认为 https://cdp.linkflowtech.com |
name | string | 否 | A, B: name | SDK 使用的一个默认的全局变量名,会注册在 App 全局函数中 |
| cid_type | string | 否 | A, B: cidt | |
| _id_share | boolean | 否 | A, B: _id_share | 控制是否读取页面url中的query参数中的_If_ids |
| wechat_auth | Object | 否 | 如果页面和微信公众号关联,和公众号授权相关的设置 | |
| appid | string | 否 | A, B: appid | 页面关联微信公众号的 appid |
| scope | 'snsapi_base' | 'snsapi_userinfo' | 'none' | 否 | A, B: scope | wechat 授权类型,默认 none不授权。snsapi_base为静默授权,snsapi_userinfo为显示授权。 |
| auto_track | Object | 否 | 自定追踪事件 | |
| page_show | boolean | 否 | A, B: atrk_ps | 自动追踪 PageShow 事件,默认值为 true。当来源为B时,非 0 为真,即 atrk_ps=0 为 false, 其他为 true |
| page_leave | boolean | 否 | A, B: atrk_pl | 自动追踪 PageLeave 事件,默认值为 false。当来源为B时,非 0 为真,即 atrk_pl=0 为 false, 其他为 true |
| page_leave_max_duration | number | 否 | A, B: atrk_pl_mxd | PageLeave 事件所记录的页面最大停留时长,单位:秒,默认 1800,即半小时 |
二、接口调用
1、获取用户信息以及身份,调用 setIdentities识别身份以及setProfile将用户信息上传
说明:
props 中的自定义属性需要在系统中先创建 参照文档 自定义属性
示例:
linkflow.identify
var identities = [{
id:"xxxxx",
type :"email"
},{
id:"xxxxx",
type :"mobilePhone"
}]
var profile = {
nickname:'昵称',
mobilePhone:'13888888888',
avatar:'头像地址',
gender:'1', // 1:男 2:女 unknown:保密
props:{
test_phone:'测试手机号' //自定义的联系人属性
}
}
linkflow.setIdentities(identities)
linkflow.setProfile(profile)
2、用户自定义事件
事件 ID 以及事件属性在系统中定义好之后导出提供。
在 linkflow系统,配置事件元数据,此步骤可由甲方管理员或者拥有配置权限角色来配置,例如:
linkflow 系统创建了以下事件:
则可以通过以下接口记录此自定义事件:
linkflow.track({
event: "事件ID",
props: {
props_1: "创建订单",
props_2: 1
}
});
三 、验证
1.SDK导入验证
正常引入JS之后,网页浏览即可获取匿名用户信息,在系统UI中可验证。
2.用户信息
【查找到该用户】:通过联系人页面搜索姓名、昵称或者手机号,来查找到该用户。
【查看用户画像】:仔细核对页面左侧用户信息,确认是否与setProfile时上传的数据一致。
3.自定义事件
【查找到该联系人】:通过联系人页面搜索姓名、昵称或者手机号等,来查找到该用户。
【查看时间轴】:进入人物画像,点击时间轴,在时间轴中找到该事件,并仔细核对事件属性,确保事件属性与track发送的事件一致。