微信页面埋点说明
一、 概要介绍
- 微信页面埋点是指通过页面埋点的方式捕获客户在微信里面的行为事件。
微信表单埋点能够实现以下功能场景:
- 能够将微信粉丝提交的表单信息更新到微信粉丝身上;这里的表单是指客户自己开发的表单,而不是第三方平台的表单比如金数据或者问卷网等等。
- 能够记录微信粉丝的提交表单事件。
二、埋点说明
1、埋点代码的获取和放置
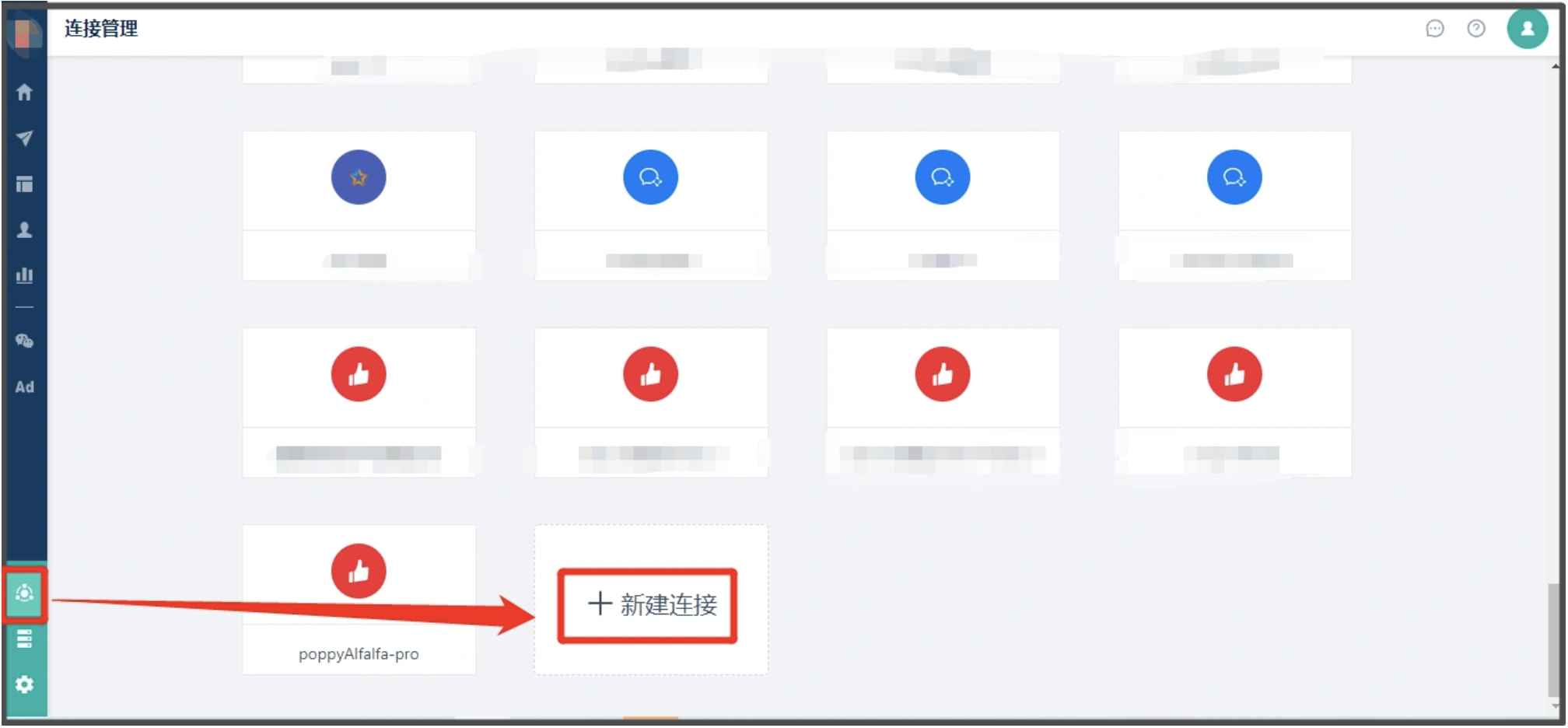
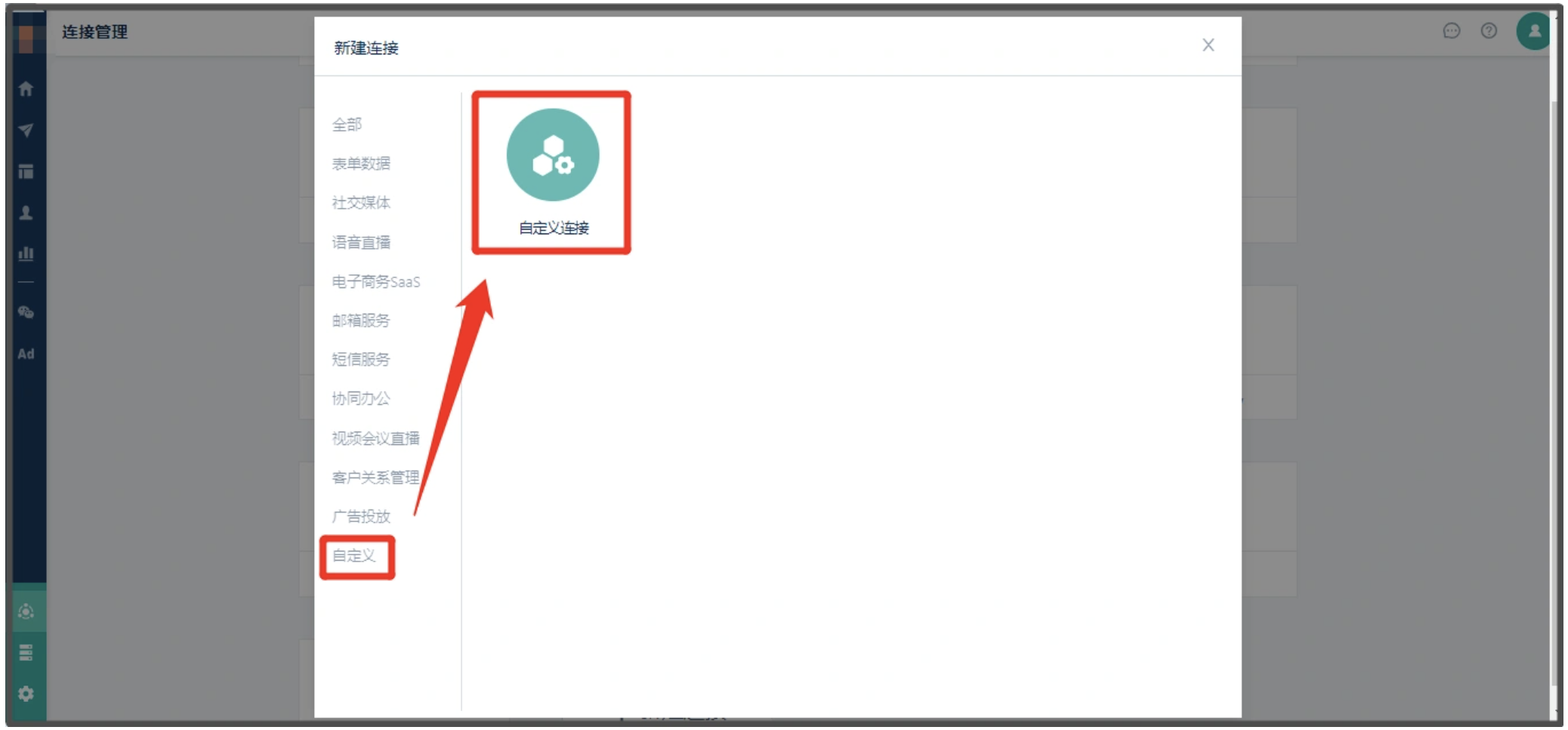
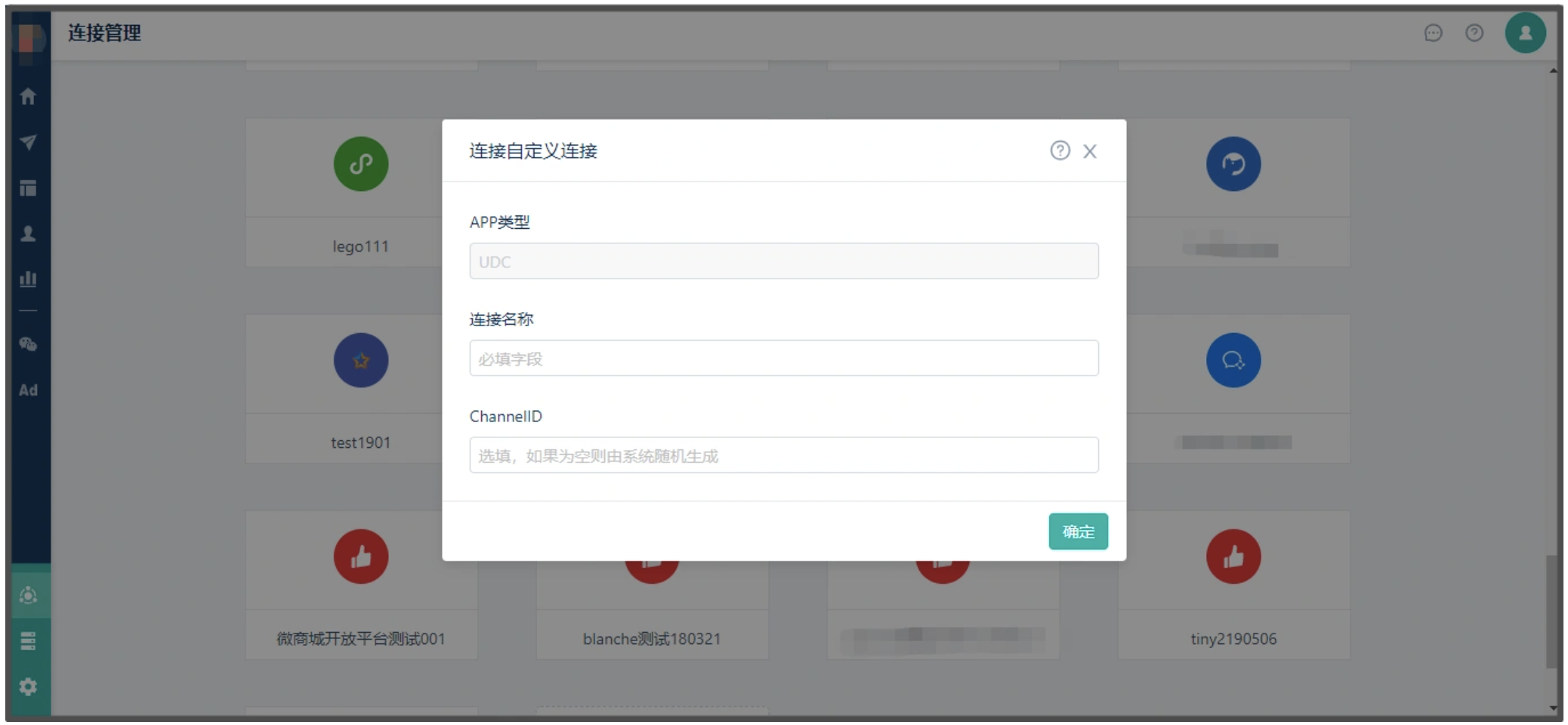
1.1、创建【自定义渠道】
- 创建路径:【连接管理】> 【创建连接】> 【自定义渠道】
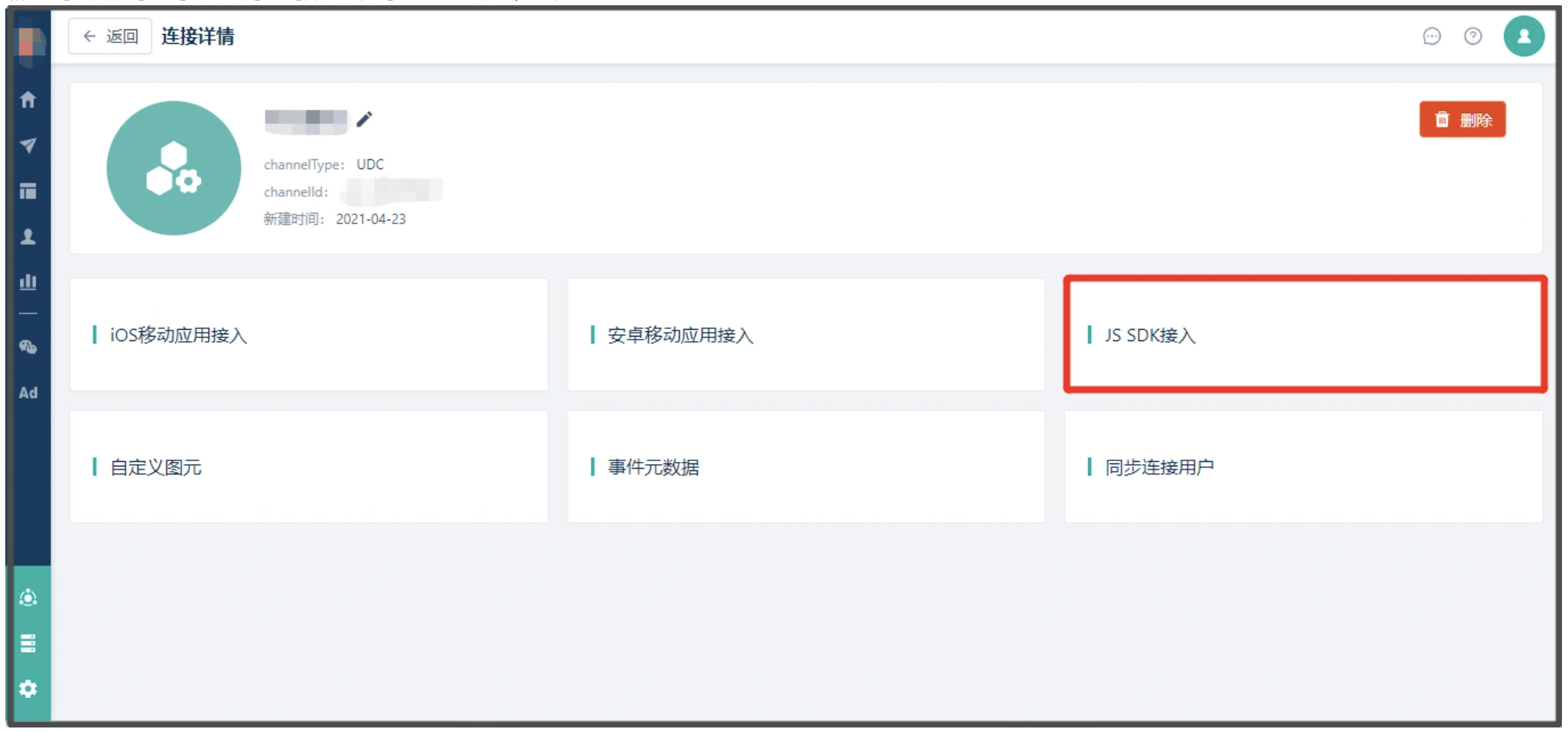
1.2、获取“追踪代码”
- 路径:【连接管理】> 【创建连接】> 【自定义渠道】-“JS SDK接入”,如下:
1.3、微信表单页面埋点操作指引
点击,会直接跳转到以下界面,然后再在第2项中选择关联的微信公众号之后就可以获取下方的埋点代码(具体如下图)放置在微信表单页面的里面,这样就完成了埋点代码的放置。
三、微信表单提交的事件捕获以及更新微信粉丝
- 在完成了埋点代码的放置之后,就能记录微信粉丝浏览该页面的行为。如果需要记录微信粉丝的提交表单事件,并将提交的信息记录到微信粉丝身上,则需要做两步操作。
第一步
——在Linkflow里面创建一个自定义事件,在自定义事件里面定义好要收集哪些表单里面的信息,比如姓名、手机号和邮箱等等。详细操作指引可点击查看《自定义事件》
第二步
在微信表单提交成功之后添加如下的追踪代码。在代码中,需要添加两个方法:其中一个是identify,这个方法的目的是将表单中提交的字段更新到微信粉丝身上;另外一个是sendEvent,这个方法的目的是记录微信粉丝提交表单的事件,这个事件将来会出现在该粉丝的时间轴上。请注意,为了保证事务的一致性,sendEvent方法必须在identify成功的callback里面调用,否则无法将事件归并到对应的粉丝身上。
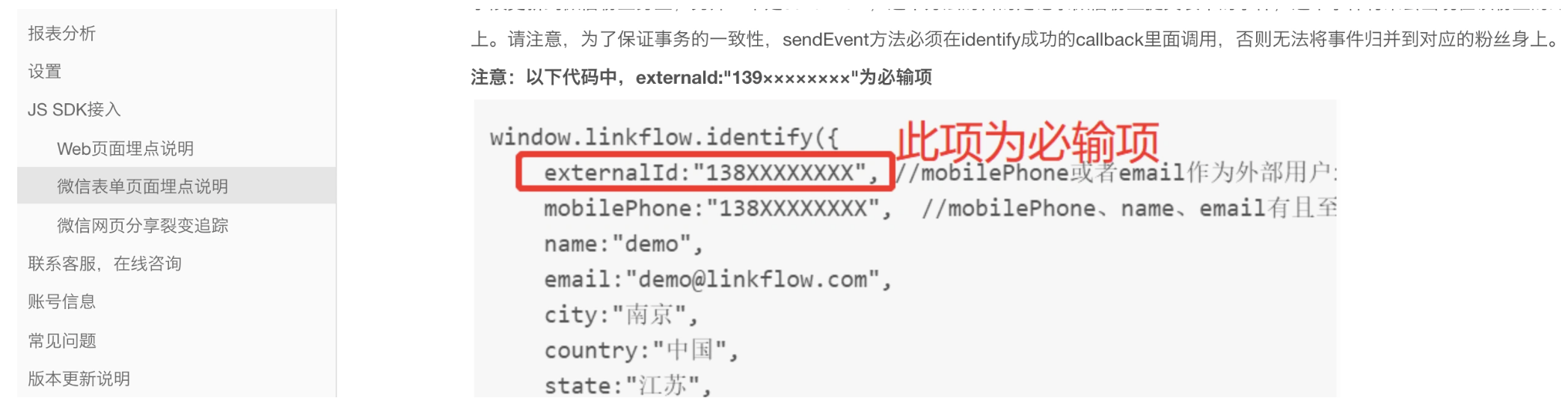
注意:以下代码中,externald:"139××××××××"为必输项- 代码如下:
window.linkflow.identify({
externalId:"138XXXXXXXX", //mobilePhone或者email作为外部用户id
mobilePhone:"138XXXXXXXX",
name:"demo",
birthday: "1990-09-09",
email:"demo@linkflow.com",
city:"南京",
country:"中国",
state:"江苏",
company:"联否",
props:{// 用户自定义属性
attr1: "string", //自定义字段属性名称
attr2: 2 //自定义字段属性名称 date 类型 "yyyy-MM-dd"
},
wechatInfo: { // 如果填写该参数,微信粉丝将会与Identify之前的匿名用户合并
openId: window.LFAPP.openId, // 公众号粉丝openId,非必填,Linkflow会在用户打开网页时发起微信授权从而获得用户openId, 前提条件: 用户必须在微信中打开网页;如果SDK没有开启静默授权,或者不是在微信中打开网页,则可以手动传入此用户的openId。openId+appId可以定位到在linkflow创建连接的公众号粉丝,会将此公众号粉丝与此用户合并。
appId: window.LFAPP.appId // 公众号appId(该公众号必须已在Linkflow绑定),非必填,如果openId有值,则此字段必填 ;如果SDK没有开启静默授权,或者不是在微信中打开网页,则可以手动传入此值。openId+appId可以定位到在linkflow创建连接的公众号粉丝,会将此公众号粉丝与此用户合并。
unionId:非必填,公众号粉丝unionId,如果传入该值,会和系统中相同unionId的微信公众号和小程序用户进行合并
}
}, function() {
window.linkflow.sendEvent({
submitOrder: { // 自定义事件ID
orderId:"UHo3uuoy49984075097", //自定义属性名称
orderAmount:78, // 自定义属性名称
}
}, function() {
// success callback
}, function(){
// fail callback
});
}, function() {
// fail callback
});