网页埋点说明
一、配置环境
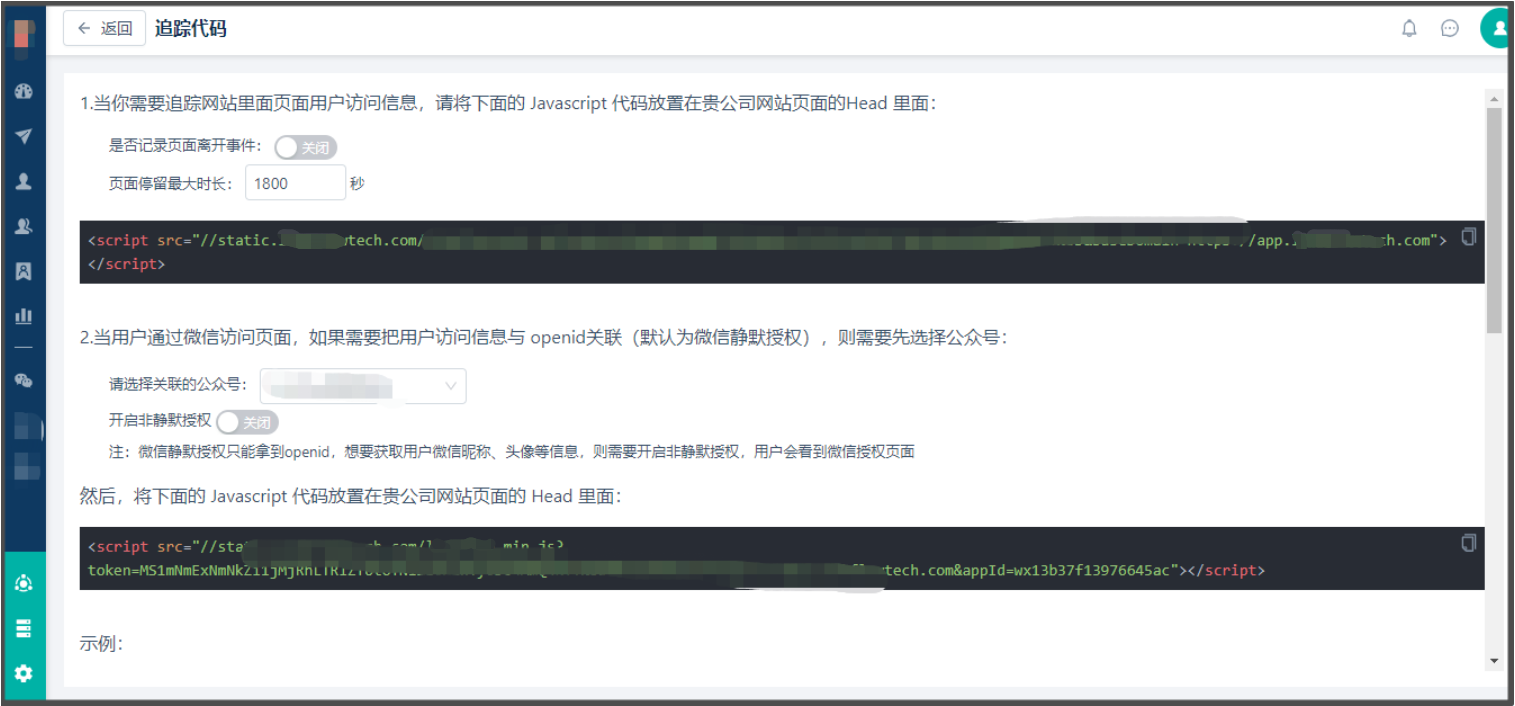
1、获取JS 代码(示例)
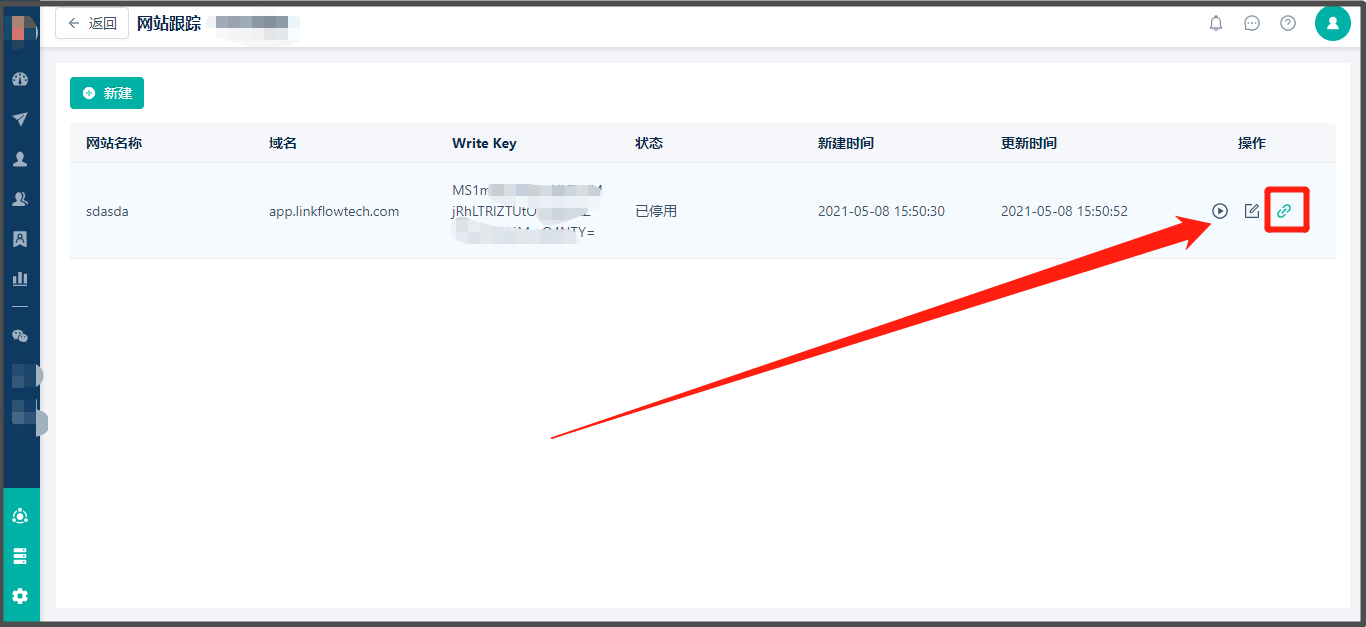
路径:【连接管理】>【自定义渠道】>【JS SDK接入】>【追踪代码】
注:勾选页面离开事件以及开启非静默授权会影响url的参数拼接,按实际业务要求勾选
2、调用JS代码
A.直接将 js 放置网页 head 内。例如:
加载 js-sdk
<!DOCTYPE html>
<html>
<head>
<!-- 追踪代码: -->
<script src="//static.linkflowtech.com/linkflow.min.js?token=*********TQ4MGUtYWJjZi1mMjgxZDM5ZjY5NGM%3D&baseDomain=https://app.linkflowtech.com"></script>
<!-- 用户通过微信访问页面,若需把用户访问信息与 openid 关联的话,则换成下面这JS: -->
<script src="//static.linkflowtech.com/linkflow.min.js?token=*******Q4MGUtYWJjZi1mMjgxZDM5ZjY5NGM%3D&baseDomain=https://app.linkflowtech.com&appId=******13976645ac"></script>
</head>
<body></body>
</html>
B.异步加载 js。例如:
异步加载
<script>
window.onload = function () {
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = '//static.linkflowtech.com/linkflow.min.js?token=*******jJkLTQ4MGUtYWJjZi1mMjgxZDM5ZjY5NGM%3D&baseDomain=https://app.linkflowtech.com&appId=********76645ac';
document.body.appendChild(script);
};
</script>
二、接口调用
1、获取用户信息,调用 identify(识别用户)将用户信息上传
说明:
props 中的自定义属性需要在系统中先创建 参照文档 自定义属性
linkflow 提供微信环境的 openid 和 appid 获取方式:window.LFAPP.getWeChatInfo()
若非微信环境或SDK没有开启静默授权,两个参数可由开发者自行获取后传入。
示例:
linkflow.identify
// 此接口第 2、3 个参数为 成功回调、失败回调
// window.linkflow.identify(data, function(resp){}, function(err){})
// 同时也支持返回Promise
// window.linkflow.identify(data).then(resp=>{}).catch(err=>{})
window.linkflow.identify({
externalId: '******', // 外部唯一标识 ,此标识做为联系人合并依据,保证一人一ID
mobilePhone: null,
birthday: '****-**-**',
name: null,
email: null,
city: null,
props: {
// 用户自定义字段
attr1: '***', // 自定义字段属性名称
attr2: '****-**-**', // 自定义属性属性名称 date 格式 "yyyy-MM-dd"
'****': '**自定义**', // 除上述的attr字段ID外,也支持直接使用自定义属性ID ***
},
// 如果希望与微信公众号粉丝合并,请添加以下wechatInfo代码:
wechatInfo: {
openId: '', // 公众号粉丝openId,非必填。openId+appId可定位在linkflow创建连接的公众号粉丝,会将此公众号粉丝与此用户合并。
appId: '', // 公众号appId(该公众号必须已在Linkflow绑定),非必填。
unionId: '', // 非必填,公众号粉丝unionId,如果传入该值,会和系统中相同unionId的微信公众号和小程序用户进行合并
},
}
);
2、用户自定义事件
事件 ID 以及事件属性在系统中定义好之后导出提供。
记录自定义事件需要在 identify 成功之后才能记录
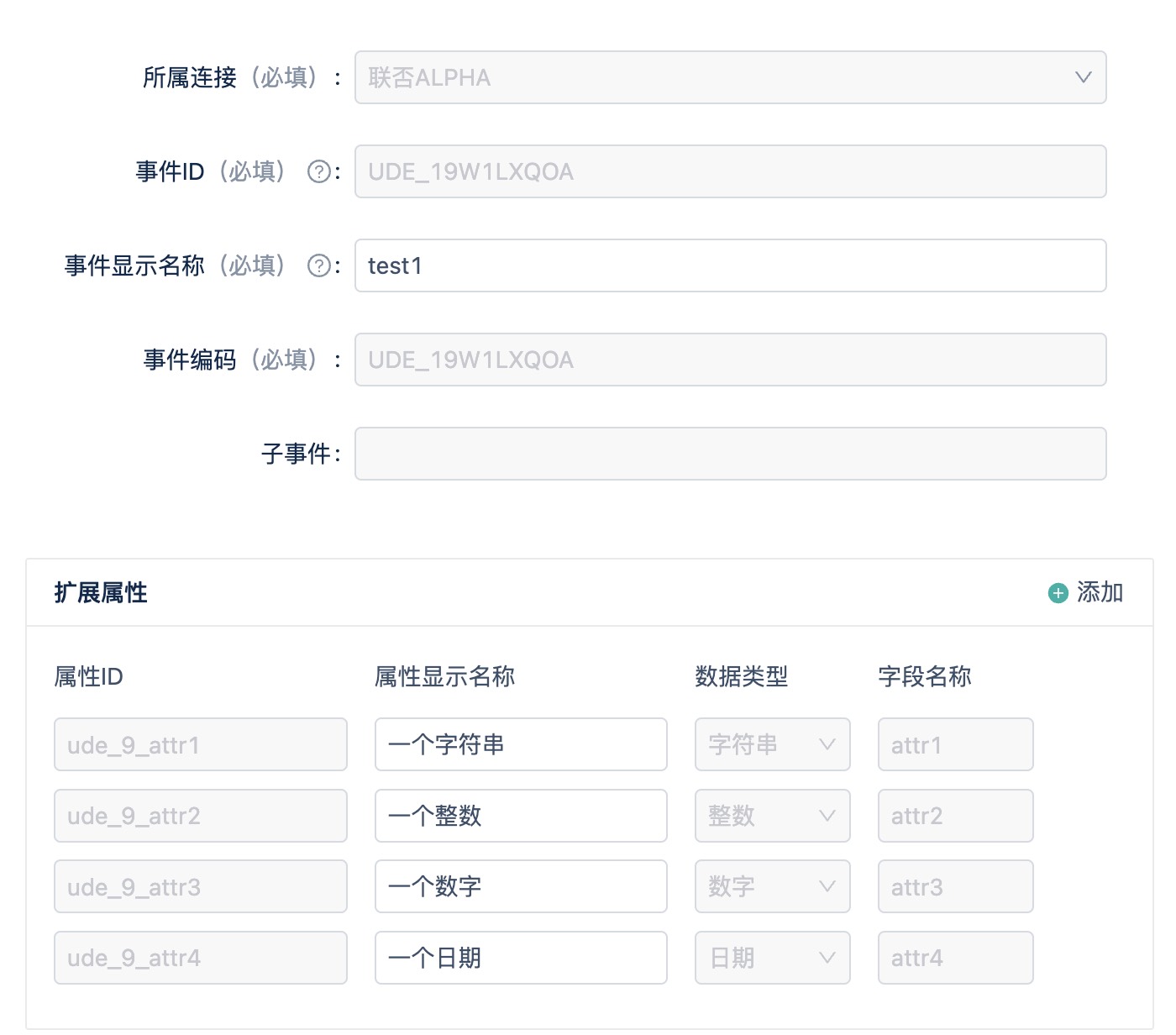
在 linkflow系统,配置事件元数据,此步骤可由甲方管理员或者拥有配置权限角色来配置,例如:
linkflow 系统创建了以下事件:
则可以通过以下接口记录此自定义事件:
// 此接口第 2、3 个参数为 成功回调、失败回调
// window.linkflow.sendEvent(data, function(resp){}, function(err){})
// 同时也支持返回 Promise
// window.linkflow.sendEvent(data).then(resp=>{}).catch(err=>{})
window.linkflow.sendEvent({
// 自定义事件 ID
add_to_favorite:{
goods_name:'自定义',
goods_price:12.34,
added_time:'2022-01-01 18:00:00'
},
}).then(resp => {
// 如果记录事件之后还有后续操作,可以放在回调或 Promise 里
}).catch(err => {
// 如果记录事件之后还有后续操作,可以放在回调或 Promise 里
});
三 、验证
1.SDK导入验证
正常引入JS之后,网页浏览即可获取匿名用户信息,在系统UI中可验证。
2.用户信息
【查找到该用户】:通过联系人页面搜索姓名、昵称或者手机号,来查找到该用户。
【查看用户画像】:仔细核对页面左侧用户信息,确认是否与identify上传的数据一致。
3.自定义事件
【查找到该联系人】:通过联系人页面搜索姓名、昵称或者手机号,来查找到该用户。
【查看时间轴】:进入人物画像,点击时间轴,在时间轴中找到该事件,并仔细核对事件属性,确保事件属性与sendEvent发送的事件一致。