webhook群发
什么是webhook
webhook(也被称为网络回调或HTTP推送API)是一个应用为其他应用提供实时信息的一种方法。
它将传送数据到其他应用程序中去,该应用程序会立即获取到数据,而不需要定时调用当前应用的openAPI批量获取数据。
webhook群发场景
有些客户在活动期间,有大量优惠券的群发需求,如果在旅程中使用定时器+webhook方式推送,只能逐个用户触发,大量的接口请求会导致客户服务器压力过大。
使用webhook群发功能可以将最多500个用户打包成一个请求推送给客户处理,大大降低接口压力。
建议只勾选和填写需要的字段进行批量推送。
创建webhook群发
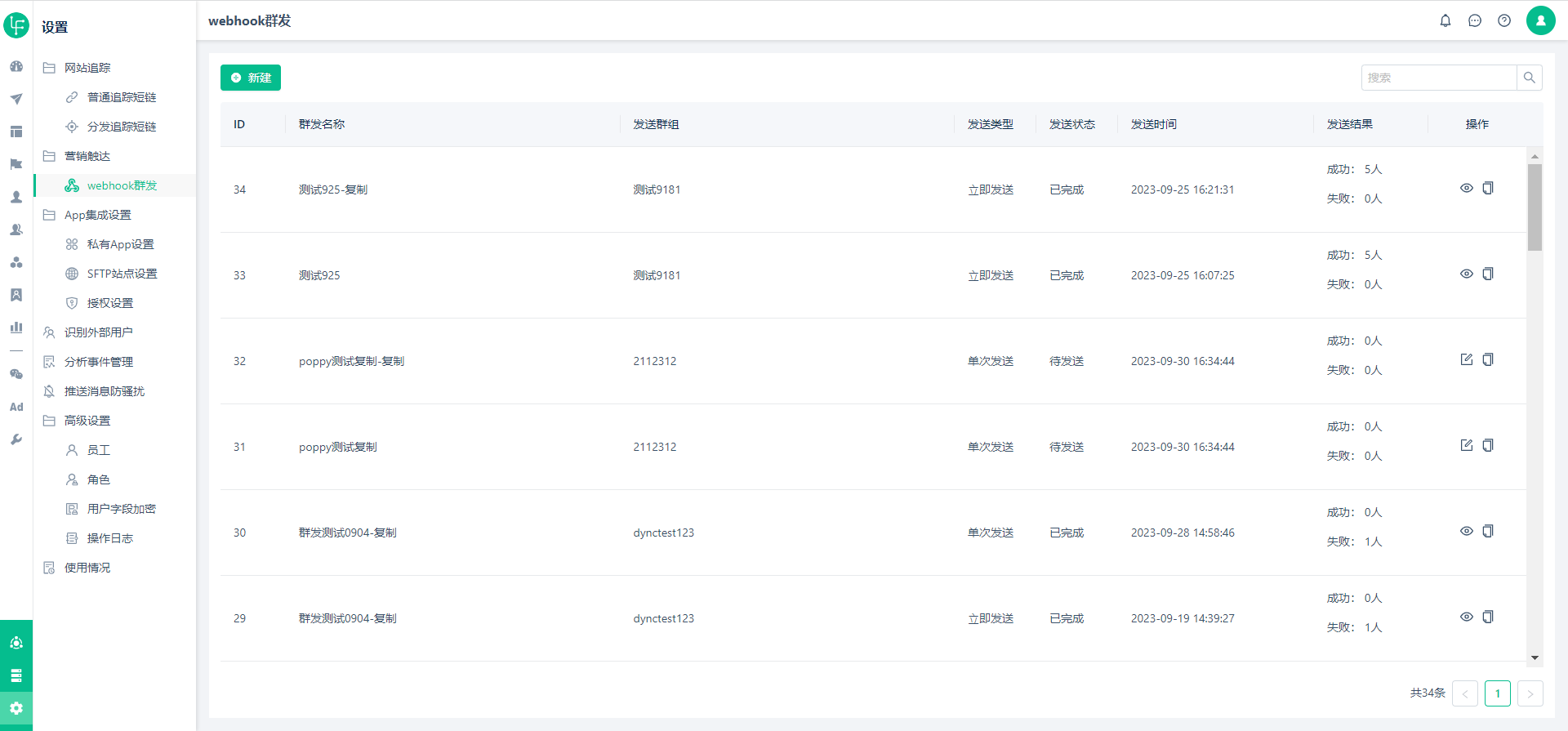
如图:打开设置-营销触达-webhook群发,可以查看webhook群发列表。
点击新建按钮,进入创建群发页面。
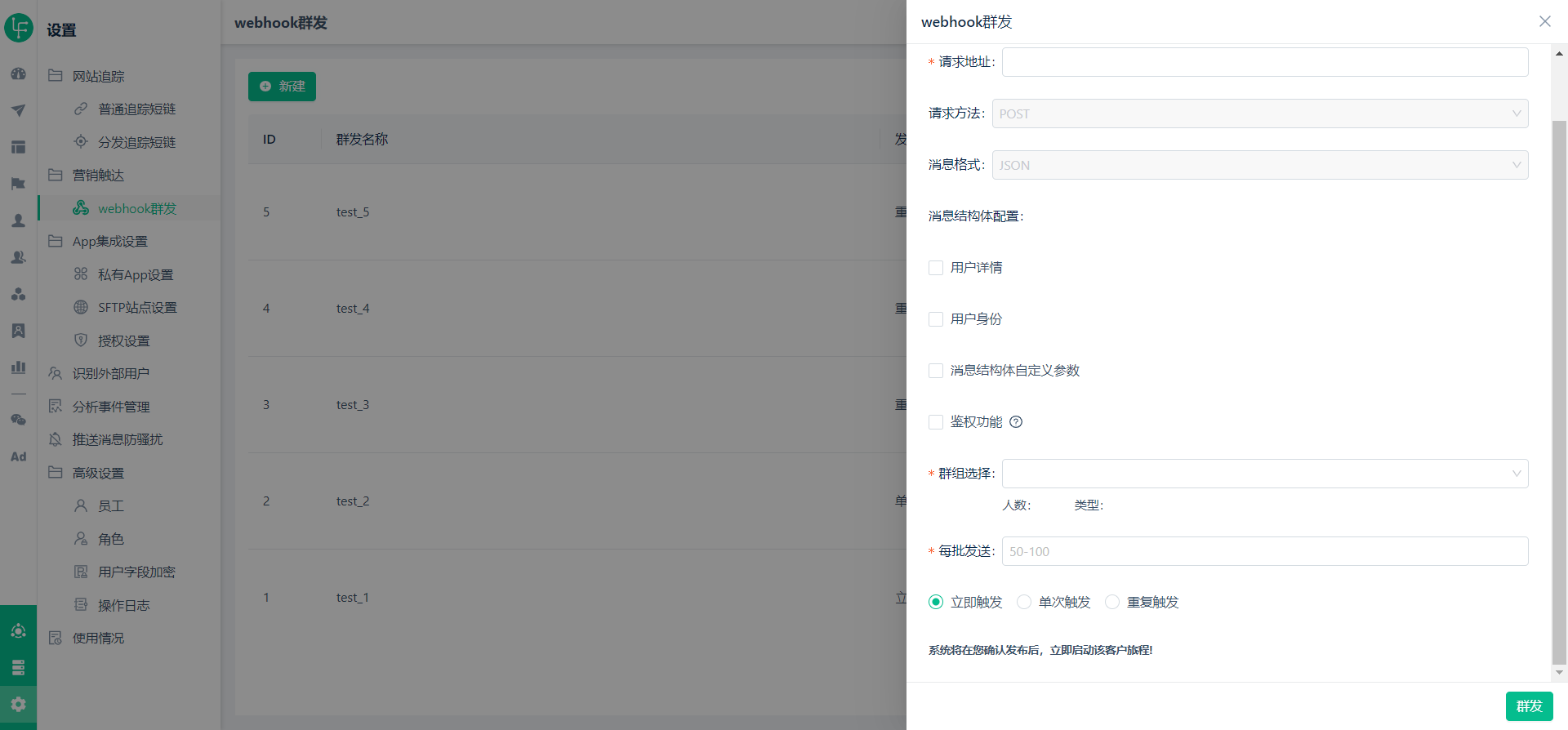
如图,webhook群发可以配置以下信息:
消息接收URL:请填写接收消息地址
请求方法:目前只支持post方法
消息格式:目前只支持JSON
消息结构体配置:您可以在此自定义消息结构体中的参数
- 用户详情
消息结构体增加contact参数,包括所有非空的系统预置用户属性和自定义用户属性 - 用户身份
选择需要推送的identities参数 - 自定义参数
消息结构体中增加_custom参数
群组选择:选择需要群发推送的动态或静态人群
每批发送:一个请求包含的用户数量,目前最多500人
触发方式:立即触发、单次定时触发和重复触发三种
其中,重复触发规则与旅程定时器保持一致,见文档定时触发条件
webhook消息内容说明
webhook推送信息内容是一个List,List发送的最大用户数由新建群发中填写的每批发送量决定,
比如要发58233条消息,每批发送量1000,则每1000条打包一个List,最后233条打包一个List。
List内容如下:
[
{"sendTime":1692774832443,"contact":{"dateCreated":"2022-12-2009:22:17","lastUpdated":"2023-08-2301:10:23","ver":193,"id":706330500415491,"name":"name1","nickname":"nickname1","gender":"male","dateOfBirthday":"2022-08-31","avatar":"http://wx.qlogo.cn/mmhead/mFOdMicAnmL7KXT8yEPF2sPfgDfIXhxv9m1qP3SxEzibs/0","mobilePhone":"17717934883","utm":{"source":"企业微信","medium":"名片分享"},"props":{"Customparameters1":2288,"Customparameters2":2288},"isAnonymous":false,"identities":[{"id":"ov7GewyvTj93CtHYJujyfqoe0XFY","type":"wechat.openId"},{"id":"oiYX_05_7wYyKEssihn4tKPgyJOM","type":"wechat.unionId"},{"id":"oy3jk50wOK9ruK9JsrsX-SP3Zn_I","type":"wechat.unionId"}]},"_custom":{"a1":"1","a2":"2"}},
{……},
{……}
]
List中,每条元素解析出来,是一个单用户发送的 JSON 结构,内容如下:
{
"sendTime": 1692774832443,
"contact": { //用户详情
"dateCreated": "2022-12-20 09:22:17",
"lastUpdated": "2023-08-23 01:10:23",
"ver": 193,
"id": 706330500415491,
"utm": { //用户来源utm
"source": "企业微信",
"medium": "名片分享"
},
"props": {
//系统预置用户属性
"name": "name1",
"nickname": "nickname1",
"gender": "male",
"dateOfBirthday": "2022-08-31",
"avatar": "http://wx.qlogo.cn/mmhead/mFOdMicAnmL7KXT8yEPF2sPfgDfIXhxv9m1qP3SxEzibs/0",
"mobilePhone": "17717934883",
//自定义用户属性
"Custom parameters1": 2288,
"Custom parameters2": 2288
},
"isAnonymous": false, //是否匿名
"identities": [ //用户身份
{
"id": "ov7GewyvTj93CtHYJujyfqoe0XFY",
"type": "wechat.openId"
},
{
"id": "oiYX_05_7wYyKEssihn4tKPgyJOM",
"type": "wechat.unionId"
}
]
},
"_custom": { //消息结构体自定义参数
"a1": "1",
"a2": "2"
}
}
群发消息示例:
[
{
"sendTime": 1692774832443,
"contact": {
"dateCreated": "2022-12-20 09:22:17",
"lastUpdated": "2023-08-23 01:10:23",
"ver": 193,
"id": 706330500415491,
"name": "树",
"nickname": "树",
"gender": "male",
"dateOfBirthday": "2022-08-31",
"avatar": "http://wx.qlogo.cn/mmhead/mFOdMicAnmL7KXT8yEPF2sPfgDfIXhxv9m1qP3SxEzibs/0",
"mobilePhone": "17717934883",
"state": "北京市",
"street": "大通街道",
"city": "北京市",
"comments": "comment",
"idCard": "idcard_rewrite",
"utm": {
"source": "企业微信",
"medium": "名片分享",
},
"props": {},
"isAnonymous": false,
"identities": [
{
"id": "ov7GewyvTj93CtHYJujyfqoe0XFY",
"type": "wechat.openId"
},
{
"id": "oiYX_05_7wYyKEssihn4tKPgyJOM",
"type": "wechat.unionId"
},
{
"id": "oy3jk50wOK9ruK9JsrsX-SP3Zn_I",
"type": "wechat.unionId"
}
]
},
"_custom": {
"a1": "1",
"a2": "2"
}
},
{
"sendTime": 1692774832455,
"contact": {
"dateCreated": "2022-12-20 14:21:18",
"lastUpdated": "2023-08-14 11:03:00",
"ver": 98,
"id": 706332851978267,
"nickname": "",
"gender": "unknown",
"street": "大通街道",
"comments": "comment",
"idCard": "idcard_rewrite",
"utm": {
"source": "wechat",
"medium": "扫描二维码",
"content": "联否饭团"
},
"props": {
"haha": 3,
"testNum": 2288,
"bgtest": 8
},
"isAnonymous": false,
"identities": [
{
"id": "oV_R102wxbFS-KTcjpcYdF4vaNmY",
"type": "wechat.openId"
},
{
"id": "ogtgm1CeO9YrGQVVs_Ze-Bh8-XIc",
"type": "wechat.unionId"
},
{
"id": "o0ZYI1YCwTN7ud3J6yrIIYNqFYn8",
"type": "wechat.openId"
},
{
"id": "oTwq96dPhQF7u5cm-jiOtEZ7Oi20",
"type": "wechat.unionId"
}
]
},
"_custom": {
"a1": "1",
"a2": "2"
}
}
]接口鉴权
1、当webhook配置的接口需要鉴权时,您可前往设置-App集成设置-授权设置中,配置一个用于获取令牌的授权,授权的配置请参考:《授权设置》
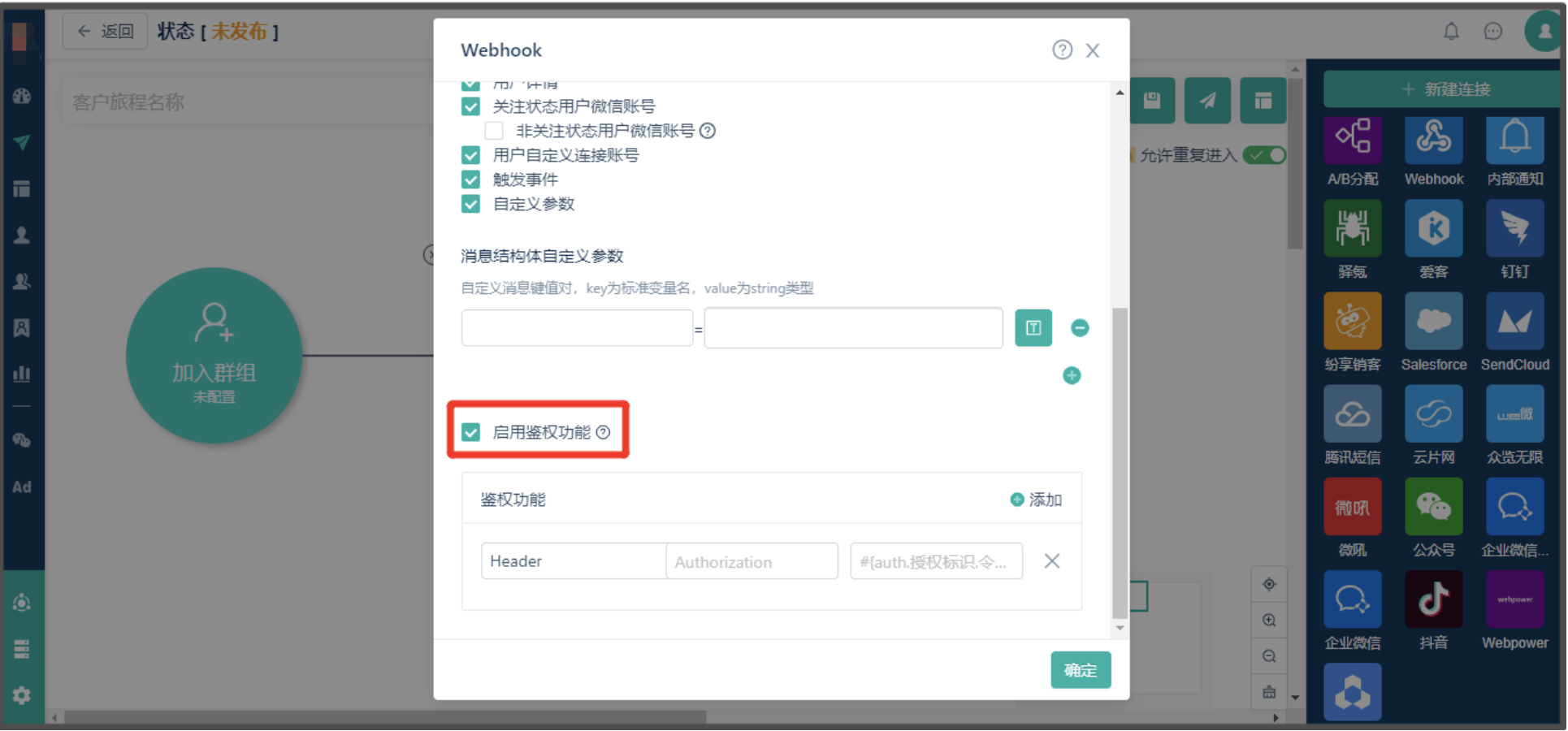
2、勾选webhook的启用鉴权功能,在下方填入需要鉴权的请求参数,令牌的值可以使用通配符#{auth.授权标识.令牌的key}获取(通配符外也可拼接空格与字符串)您需要根据您配置的授权返回结构自行判断填写令牌的key。